
館内マップなどを作っていると北側からはこの向きでいいけど、南側からは上下左右がすべて逆向きになってわかりにくいという事が発生します。かといって南側用に作りなおすのってクソめんどくさいんですよね。あら、言葉が汚くなってしまったわ…。
あぁもうやりたくない!と思ってたんですが、よく考えると簡単にできることがわかったので以下メモ。
この記事では Adobe Illustrator CS5 / Windows7 を使用しています。
1:上下左右を反転

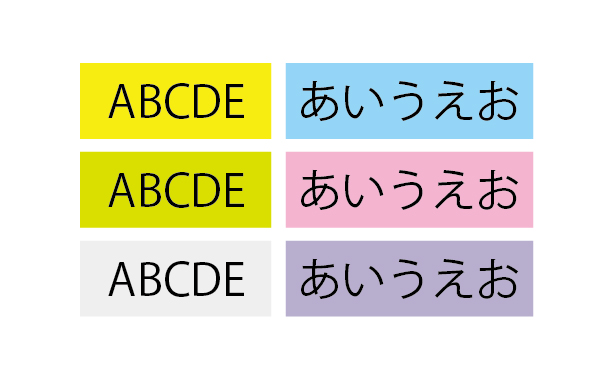
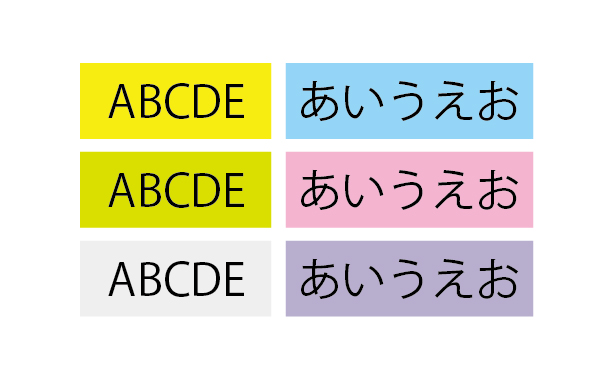
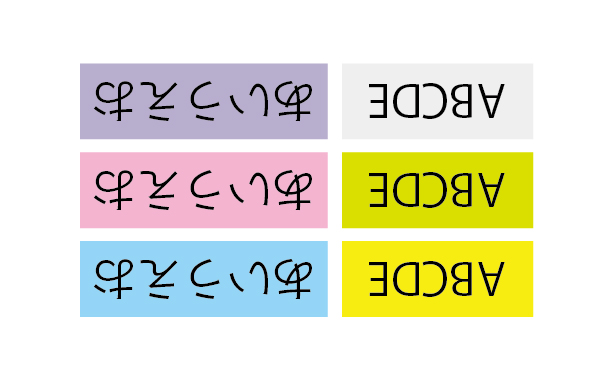
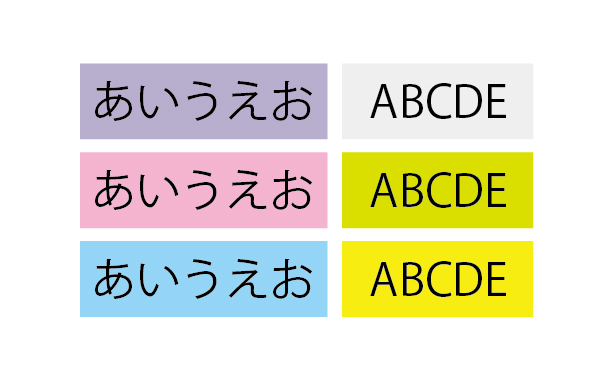
この画像を普通に左右反転させると下の画像になります。

そう、文字が逆になってしまうんですよね。
そこでこのあと『個別に変形』ツールを使います。
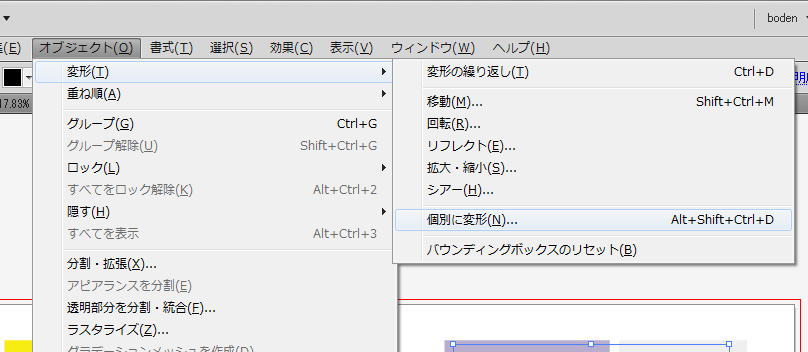
2:オブジェクト<変形<個別に変形
変形させたいオブジェクトを選択します。その後オブジェクト<変形<個別に変形。
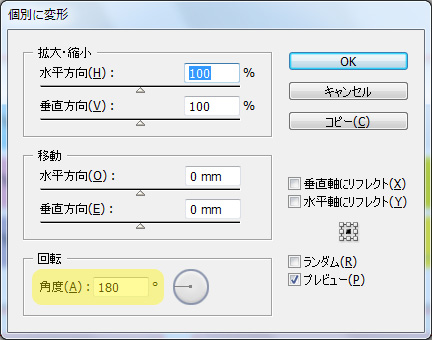
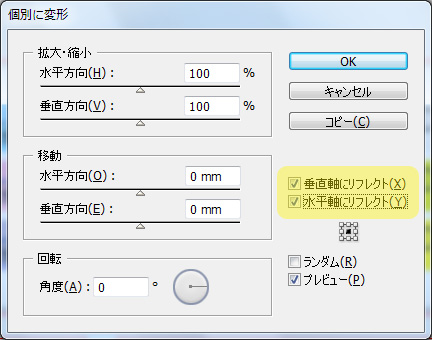
するとこんなウィンドウ出てきます。

黄色く色づけされてるところのように180度と入力。

じゃじゃーん!簡単。
2':テキストだけを回転させたい場合
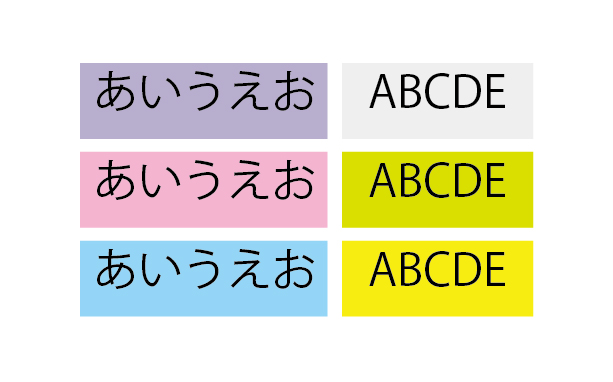
テキストだけを回転したい場合、アウトラインをとらずに『個別に変形』ツールで回転させると下のような画像になります。
ズレてます。
汎用性の高いデータに仕上げておく必要がある場合はしょうがないですね。
万能な『個別に変形』
そのほか『個別に変形』を使えば、拡大縮小・移動・リフレクトなどが一括で行えるので便利です。一個一個選択して変形させる手間が省けます。リフレクトしたい場合は下の図の黄色い部分にチェックでできます。
簡単やわ。
館内マップなどを反転させるなどのややこしい仕事のときは、この方法が一番時短なんじゃないかな。反転しただけでも結局各項目のチェックはしなくてはならないため、どちらかというと校正のほうが面倒だったりするのよね。
イラレはツールやスクリプトの使いこなしで作業時間が変わってくるところが面白いです。