 AdSenseのGoogleカスタム検索を少しだけCSSを追加してカスタマイズしました。あまり凝ったことはせず簡単な部分だけ。
AdSenseのGoogleカスタム検索を少しだけCSSを追加してカスタマイズしました。あまり凝ったことはせず簡単な部分だけ。方法
#cse-search-boxという部分をいじればカスタマイズできるので、ブログのCSSに下のように追記するだけ。わーお簡単!私でもできる!/* 検索ボタン */
#cse-search-box input[type="submit"] {
background: #232a40;
border: 0 none;
color: white;
padding: 3px 7px;
border-radius: 3px; /* 角丸 */
cursor: pointer; /* オンマウスでポインターに */
}
/* 検索ボックス */
#cse-search-box input[type="text"]{
font-size: 12px;
padding: 3px !important;
border: 1px solid #232a40 !important;
border-radius: 3px;
}
#cse-search-box input[type="text"]:focus {
outline: 0;
}
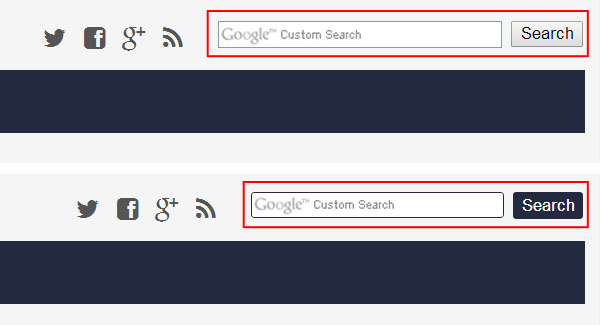
20行目はChromeやSafariで検索ボックス内をクリックすると余計なボーダーがでちゃうのでそれを防止するため。14・15行目はimportant入れないと反映されなかった。このCSSで上の画像のようになります。
検索ボックスの幅はwidthでも設定する方法があるけど、めんどくさいからアドセンスの設定の検索ボックスのスタイルのところの文字数で調整してます。
#cse-search-boxはいまのところのCSSであって今後変わるかもしれないから、ある日突然カスタム検索がいつもの